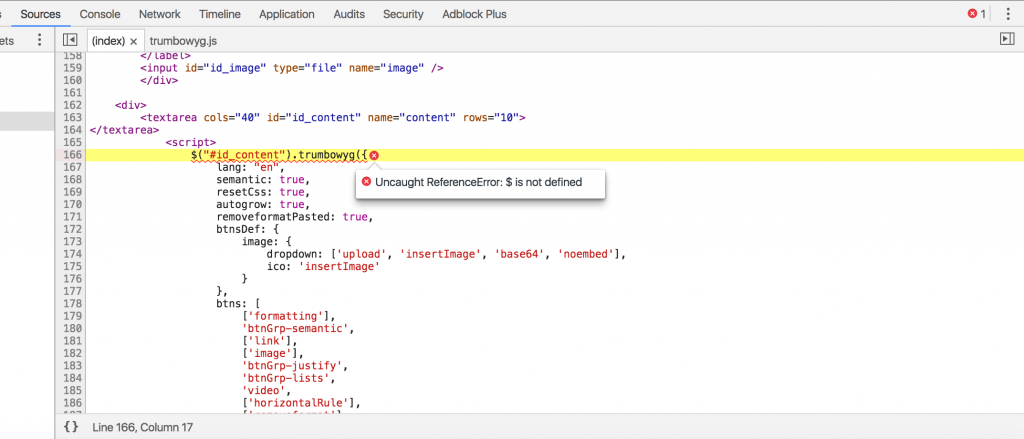
Как исправить «Uncaught ReferenceError is not defined»?
При программировании в JavaScript, jQuery или Angular JS кодеры очень часто натыкаются на «Uncaught ReferenceError is not defined». Как правило, это происходит когда $, будь она переменной или методом, была задействована, но не была корректно определена. В сегодняшней статье мы посмотрим с вами на различные причины появления ошибки и методы их решения.
Uncaught ReferenceError is not defined — что это такое?

Как мы упомянули ранее, символ $ может использоваться для определения функции. Самая распространенная функция jQuery() называется $(document).ready(function()). Например
jQuery(«#name»).hide()
$(«#name»).hide()
Код выше применяется для скрытия элемента с помощью id=”name” через метод hide(). Во второй строчке вы можете видеть, что символ $ используется вместо метода jQuery().
Ошибка возникает тогда, когда вы пытаетесь получить доступ или использовать метод/переменную без символа $. При выполнении JavaScript в браузере перед пользователем вылетает ошибка, а все потому, что переменная не была определена (a variable being used is not defined). Вам необходимо задать переменную через var.
Вам также нужно определить функцию с помощью function() {}, чтобы избежать этой же ошибки.
Что вызывает появление ошибки
Давайте взглянем на другие причины появления рассматриваемой ошибки:
- Библиотека jQuery была загружена некорректно либо повреждена.
- Файл библиотеки jQuery был загружен после JavaScript.
- У библиотеки JavaScript имеются атрибуты async или defer.
- Конфликт с другими библиотеками, например, prototype.js, MooTools или YUI.
- Проблемы с плагином jQuery в WordPress.
1. Библиотека jQuery была загружена некорректно
Uncaught ReferenceError is not defined возникает в том случае, когда к методу jQuery был сделан запрос, но jQuery не была загружена на то время. Предположим, что вы работали без сети, но попытались загрузить или сослаться на код jQuery из Интернета, доступа к которому у вас нет, а следовательно jQuery не будет работать. Вы увидите ошибку, если исходник вашего кода находится на Google CDN, но последняя недоступна.
Лучшее решение в данном случае — это проверить сетевое подключение перед выполнением скрипта. Как альтернатива, вы можете загрузить файлы jQuery на свою систему и включить их непосредственно в сам скрипт. Для этого воспользуйтесь следующей строчкой:
<script src=»/js/jquery.min.js»></script>
2. jQuery повреждена
Если с файлом библиотеки jQuery наблюдаются какие-то проблемы, то, разумеется, появление ошибки неудивительно. Зачастую такая ситуация складывается тогда, когда пользователь загружает библиотеки из непроверенного источника. Возможно, на последнем jQuery выложена в уже поврежденном виде. Не экспериментируйте, а скачайте ее с официального сайта.
3. jQuery не была загружена перед кодом JavaScript
jQuery не была загружена перед скриптом. Если не сделать все как положено, скрипт, написанный в JavaScript, не будет работать — гарантированы постоянные ошибки.
Пример:
<html><head>
<script type=»text/javascript»>
$(document).ready(function () {
$(‘#clickme’).click(function(){
alert(«Link clicked»);
});
});
</script>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js» ></script>
</head>
<body>
<a href=»#» id=»clickme»>Click Here</a>
</body>
</html>
В этом коде jQuery загружен после скрипта. Так делать не нужно, а нужно вот так:
<html><head>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js» ></script>
<script type=»text/javascript»>
$(document).ready(function () {
$(‘#clickme’).click(function(){
alert(«Link clicked»);
});
});
</script>
</head><body>
<a href=»#» id=»clickme»>Click Here</a>
</body></html>
4. Файл JqueryLibrary имеет атрибуты async или defer
async — это булевый (логический) атрибут. При взаимодействии с атрибутом происходит загрузка скрипта с его последующим выполнением. Если парсер HTML не заблокирован во этого процесса, рендеринг странички будет ускорен.
Без атрибута async файлы JavaScript будут выполняется последовательно. Файлы JC будут загружены и запущены, затем начнется выполнение другого кода. В это время парсер HTML будет заблокирован и рендеринг веб-странички будет замедлен.
В случае атрибута defer скрипт будет выполнен после парсинга страницы. Это также булевый атрибут, который задействуется параллельно со внешними скриптами. Вот вам небольшой пример:
<!doctype html>
<html><head>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js» async defer></script>
<script type=»text/javascript»>
$(document).ready(function () {
$(‘#clickme’).click(function(){
alert(«Link clicked»);
});});
</script>
</head>
<body>
<a href=»#» id=»clickme»>Click Here</a>
</body>
</html>
Именно вышеуказанные атрибуты обеспечивают асинхронную загрузку библиотеки jQuery. Чтобы избежать появления Uncaught ReferenceError is not defined, нужно избавиться от атрибутов async и defer в скрипте.
5. Конфликт с другими библиотеками (prototype.js, MooTools или YUI)
Символ $ используется как шорткат для jQuery. Поэтому, если вы используете другие библиотеки JavaScript, которые задействуют переменные $, вы можете наткнуться на рассматриваемую ошибку. Чтобы исправить проблему, вам нужно перевести jQuery в неконфликтный режим после ее загрузки. Небольшой пример:
<!— Putting jQuery into no-conflict mode. —>
<script src=»prototype.js»></script>
<script src=»jquery.js»></script>
<script>
var $j = jQuery.noConflict();
// $j is now an alias to the jQuery function; creating the new alias is optional.
$j(document).ready(function() {
$j( «div» ).hide();
});
// The $ variable now has the prototype meaning, which is a shortcut for
// document.getElementById(). mainDiv below is a DOM element, not a jQuery object.
window.onload = function() {
var mainDiv = $( «main» );
}
</script>
В коде выше $ ссылается на свое оригинальное значение. Вы сможете использовать $j и название функции jQuery.
Но есть еще одно решение! Вы можете добавить этот код в шапку своей странички индекса:
<script>
$=jQuery;
</script>
Корректный код:
<!doctype html>
<html><head>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js»></script>
<script type=»text/javascript»>
$(document).ready(function () {
$(‘#clickme’).click(function(){
alert(«Link clicked»);
});
});
</script>
</head>
<body>
<a href=»#» id=»clickme»>Click Here</a>
</body>
</html>
6. Проблемы с плагином jQuery в WordPress
Uncaught ReferenceError is not defined — настоящий кошмар для веб-разработчиков, использующих jQuery в WordPress. Появление ошибки способно полностью вывести из строя сайт. Главная причина — это конфликт между двумя или более плагинами jQuery. Например, есть старая версия плагина на jQuery, у которого $ — его имя, и какой-то сторонний плагин, который не использует $ в качестве шортката для jQuery и может иметь совершенно другое значение.
И вот из-за такой разницы и получается конфликт. Два значения $, отвечающих за совершенно разные вещи, не могут сосуществовать в одной программе. Вы гарантированно получите ошибку.
Решение:
- Убедитесь, что библиотека jQuery загружена перед JavaScript. Плюс постарайтесь использовать наиболее актуальную версию jQuery.
- Библиотека jQuery уже доступна в WordPress, так что вам не нужно прикладывать ее с помощью CDN/URL. Вы можете использовать функцию wp_enqueue_script(), чтобы включить jQuery в ваш файл.
Заключение
Появления Uncaught ReferenceError is not defined можно избежать, если придерживаться всего, что мы указали выше. Еще одна причина появления ошибки — это неправильно указанный путь к jQuery. Возможно, в расположении файла где-то есть опечатка либо сам файл был перемещен/удален из своей оригинальной директории. Если же используете онлайн-версию библиотеки, убедитесь, что с вашим сетевым подключением все в порядке.